新版二开微信发卡小程序源码,集成付费购卡、视频广告裂变领取功能,支持流量主广告变现。PHP后端+宝塔快速部署,附完整搭建教程与域名配置指南。测试稳定,适配HTTPS,含卡密管理、广告位替换教程,助力卡密销售与流量变现场景。
二开新版微信发卡小程序列表版源码功能及使用指南
一、核心功能简介
- 流量主支持
- 内置微信流量主广告功能(插屏/视频/顶部广告位),可通过广告收益变现。
- 广告代码需替换为自有ID(共3处:
adunit-标识位置)。
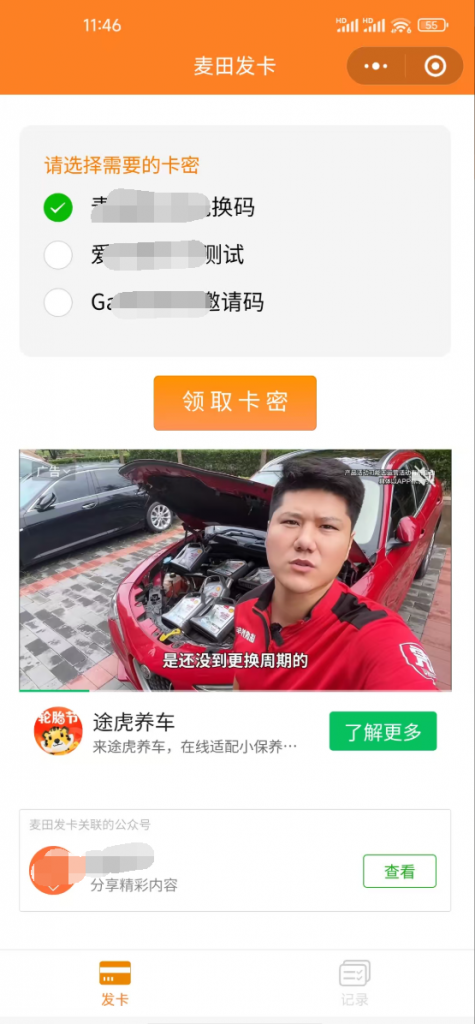
- 裂变领取模式
- 支持付费购卡、观看视频广告两种卡密领取方式,满足多样化运营需求。
- 技术架构
- 后端:PHP开发,需PHP 7.0+环境。
- 前端:微信小程序原生框架,支持微信开发者工具导入调试。
二、搭建教程
后端部署(宝塔面板)
-
上传源码
# 宝塔文件管理操作
解压源码包 → 进入网站根目录 → 浏览器访问 https://你的域名/install 执行安装将后端源码压缩包上传至宝塔服务器指定目录。
-
解压与安装
-
环境配置
- 强制启用HTTPS:宝塔面板 → 网站设置 → SSL → 开启「强制HTTPS」。
- 域名解析:支持二级域名(需完成DNS解析生效)。
小程序前端配置
- 导入开发工具
- 微信开发者工具 → 新建项目 → 导入前端源码。
- 关键配置修改
- 修改
app.js中window.location.href为你的网站地址(如:https://api.yourdomain.com)。
- 修改
- 合法域名设置
- 微信公众平台 → 开发 → 开发设置 → 服务器域名 → 添加HTTPS域名(需与后端一致)。
- 开发测试阶段可在开发者工具勾选「不校验合法域名」。
三、常见问题解决
链接失败排查
- 数据初始化
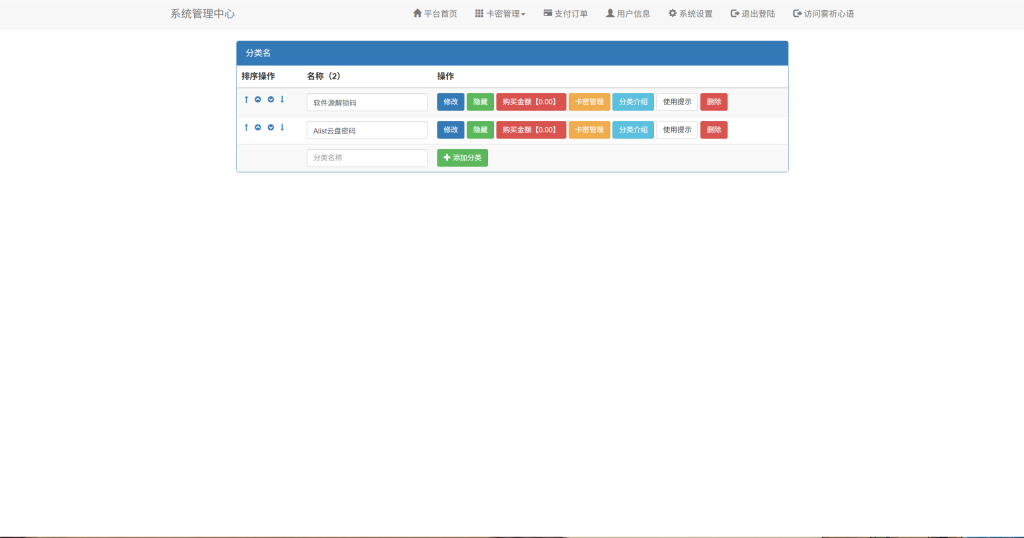
- 首次搭建必须添加至少一条卡密数据,避免空数据库导致接口报错。
- 密钥校验
- 检查后台填写的微信小程序
AppID与AppSecret是否正确。
- 检查后台填写的微信小程序
- 域名合法性
- 确保小程序后台服务器域名已配置,且与代码中调用地址一致。
广告配置说明
- 广告ID替换
- 插屏广告:修改
/pages/index/util.js中adunit-标识的ID。 - 首页视频广告:调整
/pages/index/index.wxml对应代码块。 - 记录页顶部广告:编辑
/pages/record/record.wxml广告组件。
- 插屏广告:修改
- 禁用广告
- 如无需插屏/视频广告,直接删除相关代码段即可,不影响核心功能。
四、注意事项
- 测试阶段建议关闭HTTPS强制验证,正式上线前务必启用。
- 卡密数据需通过后台管理界面手动添加或导入。
- 流量主功能需微信官方审核通过后方可展示广告。
本源码已通过基础功能测试,实际部署时请根据服务器环境调整配置参数。