ds-download-link为WordPress提供下载链接管理功能,支持在文章编辑器中添加带Font Awesome图标的链接,前端以扁平化设计、悬停反馈及图标化列表展示,兼容响应式布局,动态增删链接,提升资源分享页面的专业性与用户体验。
“ds-download-link”插件特点与功能详解
“ds-download-link”是一款专为WordPress网站设计的插件,其核心功能是为文章编辑器添加下载链接管理模块,并通过图标选择与样式优化,提升前端页面的用户体验。以下是该插件的详细特点与功能介绍:
一、后台功能:高效管理下载链接
- 元框集成,操作便捷
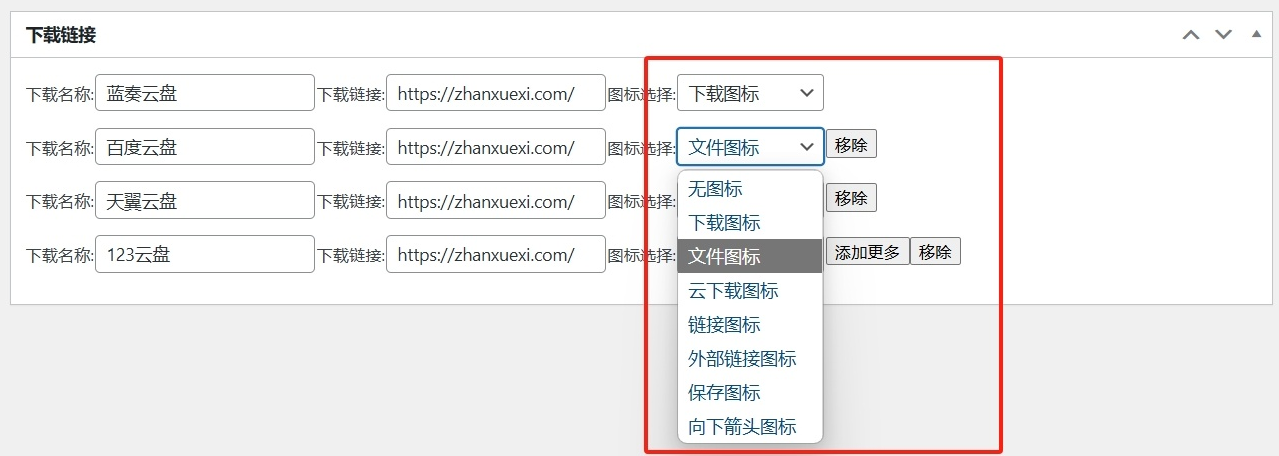
- 位置:在文章编辑器下方新增一个独立的元框(Meta Box),用户无需切换页面即可直接管理下载链接。
- 输入项:支持填写“下载链接地址”“下载名称”及“图标选择”,所有操作集中在一个界面完成,减少操作步骤。
- 图标库支持,个性化定制
- 图标来源:内置Font Awesome图标库,提供数百种图标(如文件、箭头、云存储等分类),满足不同场景需求。
- 选择方式:通过下拉框选择图标,选中后实时预览,确保图标与链接内容匹配。
- 动态管理,灵活扩展
- 添加链接:支持一键添加多个下载链接,每个链接可独立配置图标和名称。
- 移除功能:提供“移除”按钮,点击后立即删除对应链接,操作逻辑经过优化,避免误删或界面错乱。
- 排序支持:用户可通过拖拽调整链接顺序,适应不同展示需求。
二、前端功能:美观展示,提升用户体验
- 链接列表化展示
- 布局:所有下载链接以垂直列表形式展示在文章前端页面,每个链接前显示用户选择的图标,增强视觉引导。
- 响应式设计:适配不同屏幕尺寸,确保在手机、平板等设备上显示良好。
- 按钮样式优化,细节精致
- 扁平化设计:按钮无边框,背景色为浅灰色(#f0f0f0),与内容区域形成对比。
- 悬停反馈:鼠标悬停时背景色变浅(#f8f8f8),提供明确的交互反馈。
- 字体与间距:
- 文字加粗(
font-weight: bold),字号为16px,确保可读性。 - 按钮之间保留10px间距,避免拥挤,提升整体美观度。
- 文字加粗(
- 图标与文字对齐
- 图标与文字水平居中对齐,图标大小与文字比例协调,避免视觉错位。
三、技术实现与兼容性
- 技术栈
- 前端:使用CSS3实现按钮样式,兼容现代浏览器(Chrome、Firefox、Safari等)。
- 后端:基于WordPress元框(Meta Box)API开发,与经典编辑器及Gutenberg编辑器兼容。
- 扩展性
- 支持通过钩子(Hooks)自定义图标库或修改样式,开发者可进一步扩展功能。
四、应用场景与价值
- 资源分享类网站
- 适合提供软件、文档、模板等资源的网站,通过图标直观区分文件类型(如PDF用
fa-file-pdf,ZIP用fa-file-archive)。
- 适合提供软件、文档、模板等资源的网站,通过图标直观区分文件类型(如PDF用
- 教育类内容
- 课程资料、学习指南等可搭配相关图标(如
fa-book),提升专业感。
- 课程资料、学习指南等可搭配相关图标(如
- 博客优化
- 工具推荐、插件分享等场景,通过图标吸引用户点击,增加下载量。
五、总结
“ds-download-link”插件通过简洁的后台操作与美观的前端展示,解决了WordPress网站添加下载链接时的两大痛点:
- 管理效率:动态添加/移除链接,图标库支持,减少重复操作。
- 用户体验:扁平化设计、悬停反馈、合理间距,提升页面美观度与点击率。
无论是个人博客还是企业网站,该插件都能有效提升内容的专业性与实用性。